ブログやWebサイトのフォントをそのまま使っている人って多いのではないでしょうか?
ブログやサイトの差別化を図るにはフォントをカスタマイズすることも必要不可欠。
今回はあのウェブ制作会社「LIG」を参考にしてフォントを変えてみました。
Webフォントを利用しよう
Webフォントとは?
本来は各WebブラウザやOSにインストールされているフォントで文字を表示するようになっています。
WebフォントはそうではなくてCSSを使って外から読み込むような形になります。
Webフォントのメリット
メリットはデザインの差別化だけではありません。
フォントは通常、デバイスやWebブラウザによって表示が異なってしまうのですが、Webフォントはそれを防ぎ統一できるんです。
自分の思い通りのフォントで閲覧者にも見せることができますよ。
Webフォントのデメリット
よく言われるのが、ページの読み込みが遅くなるということ。
しかし、僕が利用し始めて特にそのようなことは感じていないので体感できるような遅さにはならないと思います。
最近のWebフォントは読み込みが速くなっているとも言われていますからあまり気にしなくても大丈夫でしょう。
Webフォントの多くが有料であることが多く、無料で利用できるものは限られているというのもデメリットかもしれませんね。
僕はお金を払うほどフォントにこだわりはなかったので、無料の「Google Fonts」を利用しました。
Google Fontsを使ったカスタマイズ方法
さて、早速カスタマイズの仕方を説明しましょう。
今回は英文字のフォントだけを変えていきます。
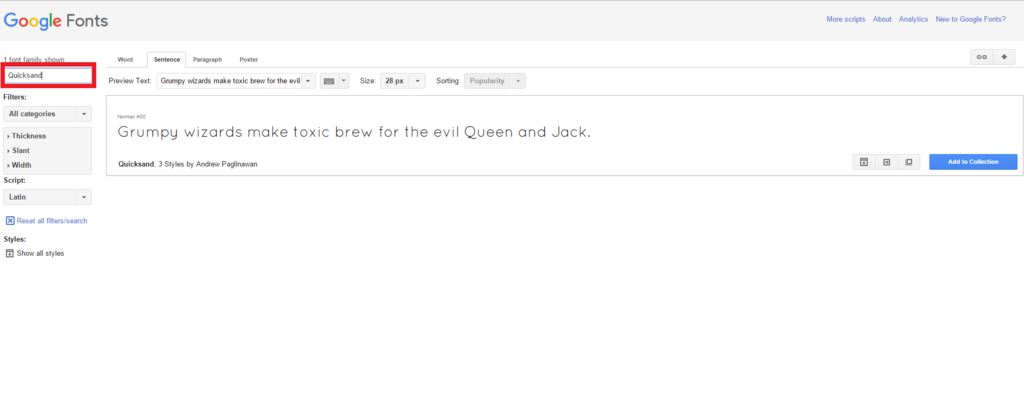
1. 「Google Fonts」にアクセス
まずはGoogle Fontsのトップページに行き、左上の検索窓で「Quicksand」と検索してみてください。

このQuicksandというフォントがLIGでも僕のブログでも使っているものになります。
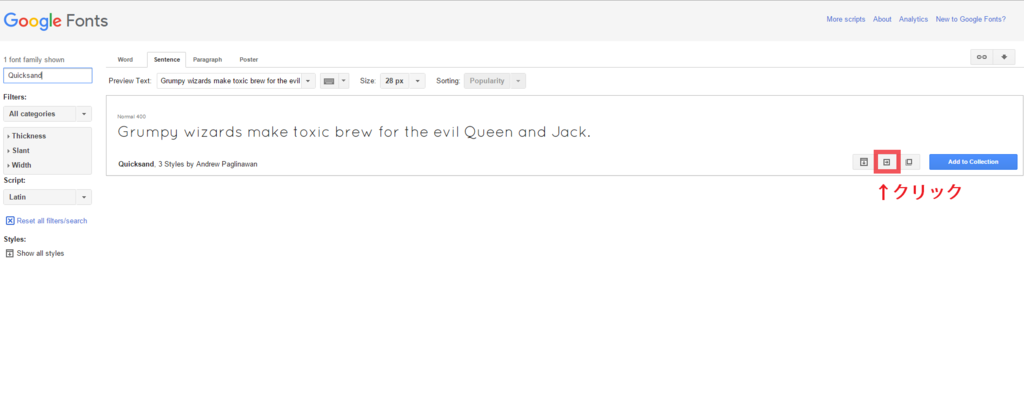
さらに、四角に矢印が入ったようなアイコンをクリック。

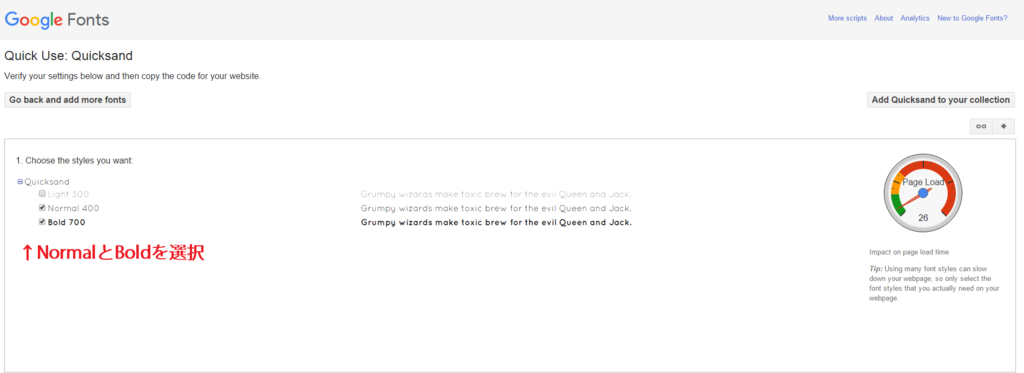
すると、フォントのスタイルを選択することになります。

NormalとBoldを選択しましょう。
LIGのブログでもそうなっていますし、Lghtも選択してしまうと左に見えているようにページ読み込み時間がさらにかかってしまうようです。
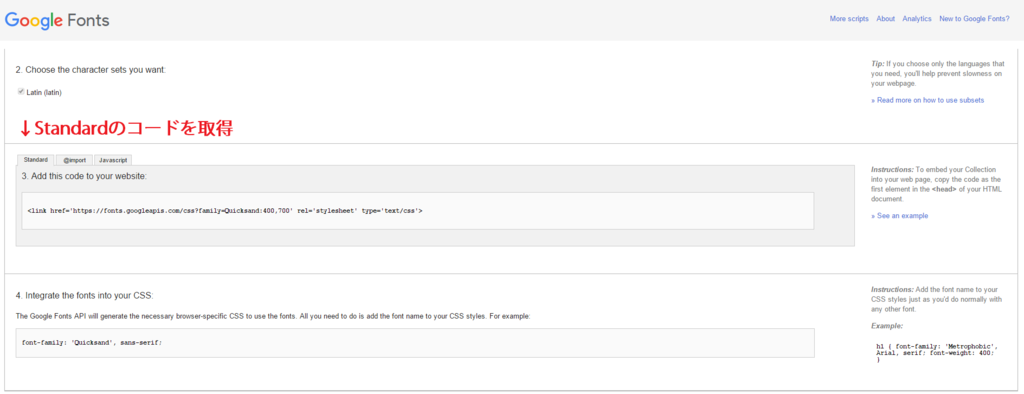
次はコードの取得。

Standardなコードを取得します。
一応、下にコードも貼っておきます。
<link href=’https://fonts.googleapis.com/css?family=Quicksand:400,700′ rel=’stylesheet’ type=’text/css’>
そして次ははてなの方に移りますよ。
2. はてなブログにコードを記述していく
さきほど取得したコードを次ははてなブログの方に書き込みます。
書き込む場所は[ダッシュボード]→[設定]→[詳細設定]→[検索エンジン最適化]。
そして、「headに要素を追加」というところに書き込み。

次に[ダッシュボード]→[デザイン設定]で左のメニューの一番下にある[デザインCSS]に、
p,h1,h2,h3,h4,h5,body,.entry-title.entry-content{ font-family:’Quicksand’,’YuGothic’,”游ゴシック体”,YuGothic, Meiryo, sans-serif; }
を記述します。僕は游ゴシック体などを設定していますが、これはお好みのものに変えてみてもいいでしょう。
これでPCではフォントがきちんと表示されたと思います。
しかし、スマホでも同じようにWebフォントを適用させなければいけませんね。
同じコードをスマートフォン設定の[ヘッダ]→[タイトル下]に記述しましょう。
これでスマホでもWebフォントが適用されたと思います。
<style type=”text/css”>
p,h1,h2,h3,h4,h5,body,.entry-title.entry-content{ font-family:’Quicksand’,’YuGothic’,”游ゴシック体”,YuGothic, Meiryo, sans-serif; }
</style>
フォントの変更は簡単にできる
フォントの変更と聞くと難しく感じるかもしれませんが、実際はここに載せたコードをコピペするだけで簡単に変えることができるんですよね。
僕自身、まだまだHTMLやCSSなどの仕組みを理解し切れていない部分があるのでもし間違いやWebフォントが適用できなかった場合はTwitter(@hirolo_g)かお問い合わせフォームから教えてもらえると嬉しいです。